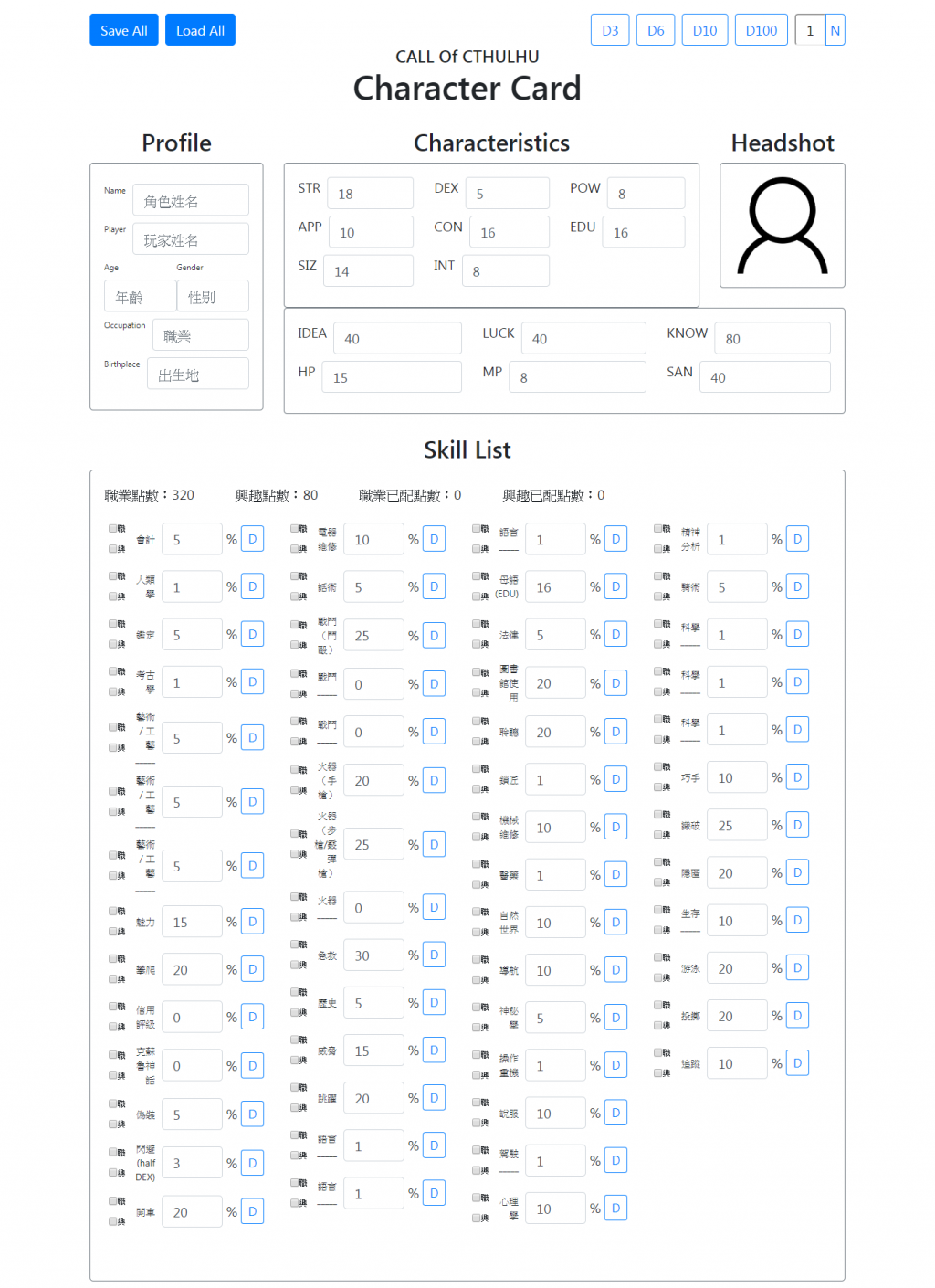
今天完善了擲骰功能,因為基本都是小修,就只上目前整體頁面圖了。
首先是修正了技能擲骰時,除了第一個技能的擲骰按鈕之外無法正常運作的問題,這部分因為 ngModel 一直綁不起來,最後是用 javascript 的 textContent 來解。
TS
getData() {
let data;
let diceA = document.querySelector('#dice');
data = Math.ceil(Math.random() * 100);
diceA.textContent = data;
if (data <= this.skill.value) {
diceA.setAttribute("style", "color:#000;")
return;
} else if (data > this.skill.value && data <= 95 && data >= 6) {
diceA.setAttribute("style", "color:red;")
} else if (data > 95) {
diceA.setAttribute("style", "color:purple;")
} else if (data < 6) {
diceA.setAttribute("style", "color:orange;")
} else {
return;
}
}
另外就是右上角骰子區增加了自訂面數,這裡的版面則需要再統合...應該說目前整體設計都還只是套Boostrap原生版型,設計部分不打算在鐵人賽中佔太多時間,就全部都在最後再來完善。
所以骰子目前暫告一段落,明天回到技能開始實作搜尋與自訂功能,要來開始研究ngfor和ngif指令嵌套了~
= = = = =
你今天的努力,
是否有跟未來的夢想
同一個等級?
